I showed the thinking-of-you proof-of-concept webpage in the last post about this project. While functional, it was the definition of ugly. I want to make something lovely, that captures the charm of the project.
I have my sketch of what I want to do, it isn’t pretty (or legible to someone who isn’t me).

Here are the highlights:
- I want the one file to be easily email-able.
- One file to contain the three apparent pages: initial welcome, sending the (hug? wink? cheer?), and settings page to change name (and color).
- The unused parts of the page shouldn’t be visible, the user should only see the welcome or normal page. The normal page should have a settings area that can be opened but is usually hidden.
- The CSS and Javascript shouldn’t be in separate files. (One file, email, see first point.)
- One file means no images. Off the shelf everything. But it should still look nice.
- Colors are auto-assigned based on names but the user can still choose their color separately. This is a little complicated.
- Color and name should be saved as a cookie so the user only does selection of these once.
- Color and name should be changeable but that should be hidden until settings is selected on the normal page.
- The color selected should be on the page itself: an icon should change color.
There is only one problem with all of that. It is way more web code than I know how to write. I started to solve this by reading Headfirst CSS and HTML. (I like the Headfirst series, they take longer to read but the information sticks a little better. The trade off is worth it, especially as they are amusing so I tend to keep reading.) I finished this book but I still didn’t know all I wanted to do, in particular the hidden parts of the page, the cookie, and showing the user’s color on the page.
Apparently, some of what I need to create is Javascript. I’m a little baffled as to the breakdown; HTML is the content and structure, CSS provides style, and Javascript does actions based on events. However, HTML5 can do actions based on events too. And none of them are particularly specific about how to deal with cookies, though Javascript seems the best for that so far. (Also Java has nothing to do with Javascript, they just named them that way to screw with my head.)
Yes, I program for a living but I don’t do this. And yes, I’ve made plenty of webpages, but they were either pure HTML (pre-2000) or done with a WYSIWYG editor. Plus, this is (secretly) an application masquerading as a webpage. Since all the cool kids are doing it, I thought it would be easy.
HTML5 (and all its friends) are living, changing standards. The books are out of date as soon as they are printed. Though, if you use a neat new feature, some browsers may not support it. (Goggle eyes in frustration of both never being right-according-to-the-spec and never knowing if I’m wrong-for-the-user’s-browser.)
This is strange to me… C99 (the C standard ratified in 1999) has been around long enough for me to know really well. And yet, Microsoft Visual Studio did not support it until last month. It isn’t that embedded systems move glacially slowly, the processors change quickly and new sensors are always coming out. I’m used to knowing and understanding the tricky parts of my language, it is bedrock to me. The shifting sands of web development are not giving me warm fuzzies.
On the other hand, I’m starting to get Agile development better now. This webpage will never be complete. It is getting better but there will always be something else I want to do. (For example, when you press the “Hug” button, it would be nice if the button changed color for about the same length of time that the widget’s LED will be on that color. That lets me have separate buttons for hug and wink since they’d have different times.) Even though the page isn’t perfect, I should put a line in the sand and say “this is pretty good”. That line would be easier to draw if I knew I could re-draw it in a week or two.

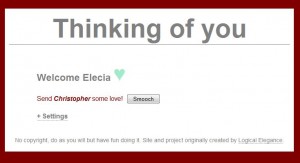
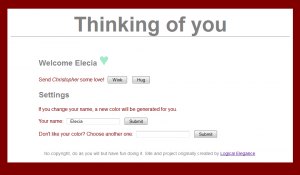
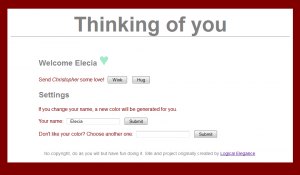
Here is the current version, as seen in Firefox. Some things to note:
- This is the normal page, after the initial welcome page. My cookie is already set.
- The turquoise heart is what my name colorizes to; other names would get a different color. I fix it so all colors have to be bright enough. (I’ll post the page next time so you can see your name’s assigned color.)
My list of short term improvements:
- Hide settings area. I already mostly know how to do that (since I’ve already hidden the initial welcome area).
- Fix cookie so it is not a session cookie but a permanent one. (Argh!)
- Fix the color selector to look better in browsers that don’t support the color tag. (Chrome and Opera support color selection; Firefox and iPad do not, those will get a drop down list of colors. Right now you can type in a color but you have to guess what the HTML5 standard is thinking. Or write it in hex.)
- Make hug and wink do separate things (this requires a little work on the Electric Imp widget as well). Or maybe remove one of them for now. Then I could change the name of the action every time you load the page. Hmm… move that to future features.
- Do another pass of looking at the fonts and basic CSS to make it look more aesthetically pleasing.
My long term improvements are legion (and growing). They will probably change as I learn more about web development.
Wait a minute, why am I learning about web development? I’m a deeply embedded programmer.
I’ve been focused on getting this project done but I’m quite conscious of the fact that this information, this miniature education in web dev, would have been useful to me two years ago as I worked on an internet enabled fishbowl. (Note: it was not really a fishbowl but, to me, it was something that needed the internet as much as a fishbowl does.)
To connect the fishbowl to your home WiFi, you had to connect your computer (or phone) to the fishbowl’s WiFi network. The fishbowl would serve a page that would let you set your WiFi name (SSID) and password. Then the fishbowl would stop serving a webpage and go talk to the internet using the information you gave it. You’d switch your computer (or phone) and be able to talk to the fishbowl via the internet. Fun for all the fish.
But that webpage that the fishbowl would serve up? That came from the fishbowl’s miniature filesystem. And when we needed to make changes to it, the firmware team would go to the web dev team and ask for changes. They were always busy with the web (plus they spoke webese and we spoke embedded). Things took forever to get done. Well, that’s lame. Now, I could make those changes. I don’t think I’d change aesthetics but I’d be fine with 75% of the tweaks that needed doing.
So, if you think I’m learning web development for my thinking-of-you gadget, that is correct. But there is more to it than that. I hate the phrase “Internet of Things”, it oversells the connectivity that is coming. But whatever you call it, there will be more internet enabled fishbowls and now I can do even more for them.
Here fishy, fishy.